블로그 글 주제와 대충 어울리는 썸네일 이미지를 ChatGPT로 만들어서 쓰고 있다. 내가 쓰는 프롬프트 조건은 꽤 단순한데 1. 특정 주제가 연상되는 디지털 일러스트레이션일 것 2. 가로가 좀 더 긴 프레임의 사이즈 일 것 정도다.
이런 이미지를 생성하려면 매번 프롬프트에 내용을 적어줘야 된다. 그래서 항상 아래와 같은 형태로 요청했다.
A digital illustration of {이미지의 주제}. Widescreen aspect ratio.1. GPTs 활용 이후
하지만 이런 방식보다 훨씬 더 나은 게 GPTs다. 아주 편하고 효율적이다.
썸네일용 GPTs를 하나 만들어 놓으니까 그냥
{이미지의 주제}이렇게만 프롬프트를 던져도 정해진 스타일로 이미지를 그려준다. 아래는 최근 며칠 사용해본 결과다.
portable SSD with DRAM
difference between core and thread in cpu
linux TMOUT
USB 2.0 / USB 3.0 / USB 3.1 / USB 3.2
postgresql max_connections
단어만 주면 뚝딱 뚝딱 잘 만들어준다. 물론 아직 부족한 점이 있다. 그런데 이런 부분이 생길 때마다 계속 보완시키면 점점 입맛에 맞게 변한다.
2. GPTs 만든 과정
ChatGPT 홈화면에서 GPT 탐색으로 들어간다.

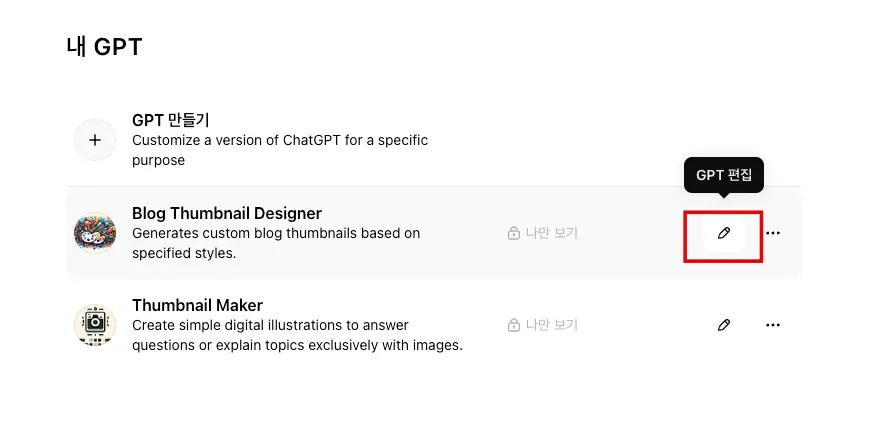
우측 상단에 내 GPT를 클릭한다.

GPT 만들기를 클릭한다.

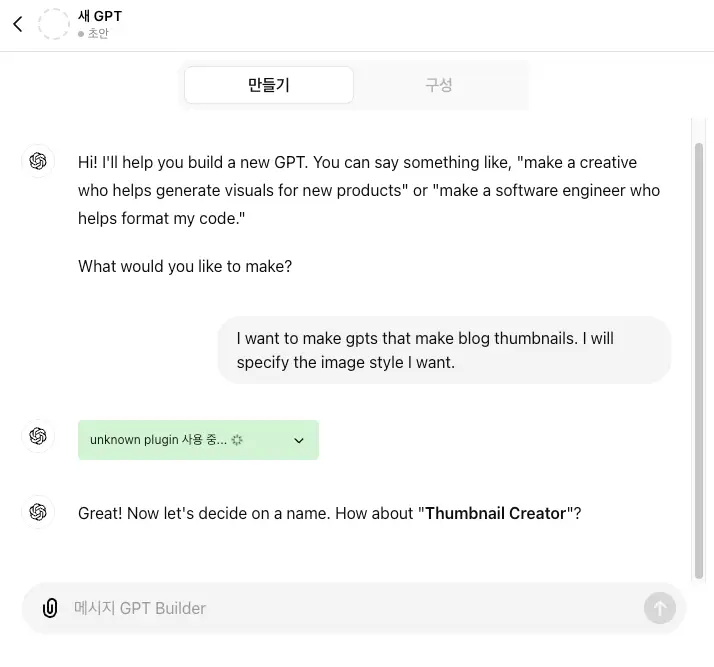
이제 프롬프트에 만들고 싶은 GPTs를 설명하면 된다. 이때 한국어로 하지말고 구글이나 파파고 번역기 돌려서 영어로 얘기해준다.
블로그 썸네일용 gpts를 만들어 달라고 하니까 이름을 추천해준다. 혼자 쓸거면 크게 중요한 건 아니기 때문에 대충 알겠다고 하면 된다.

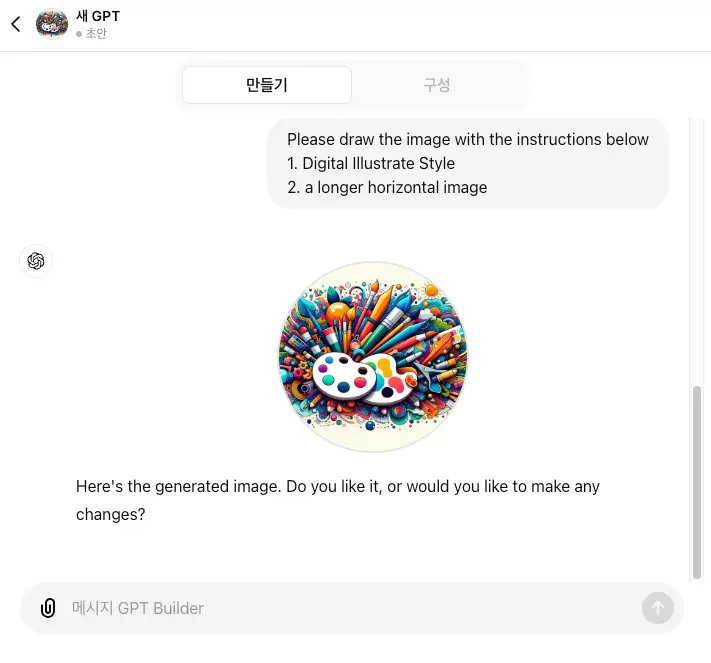
gpts에 원하는 내용을 설명한다. 1. 디지털 일러스트레이트 스타일 2. 가로가 좀 더 긴 형태의 이미지
GPTs의 프로필 이미지도 알아서 만들어서 추천해주는데 이것도 대충 알겠다고 하면 된다.

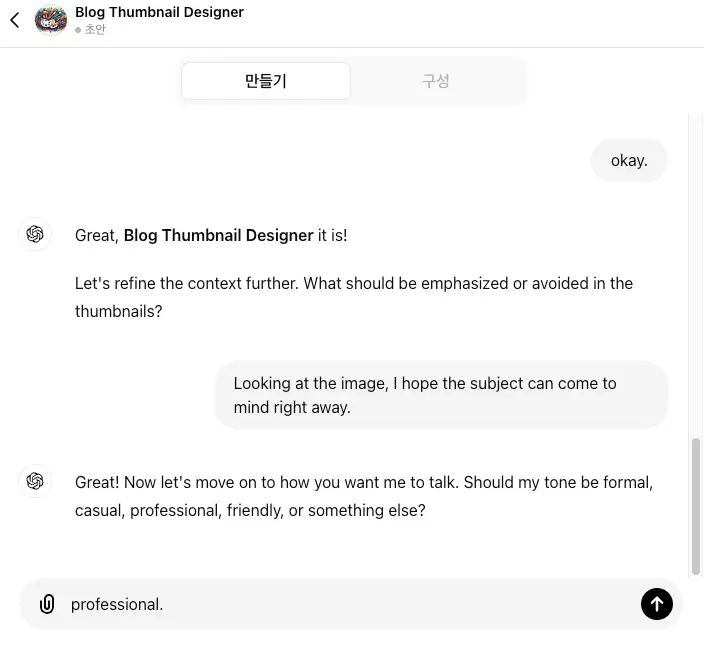
썸네일 이미지에서 강조하고 싶은 걸 물어보길래 주제가 바로 떠오르는 이미지였으면 좋겠다고 대답했다. 이건 상황에 따라 조금씩 다를 수도 있는 거라 질문에 따라 원하는 걸 말하면 된다.
GPTs가 대답하는 톤을 formal, casual, professional 중 정해달라고 하는데 아무거나 원하는 걸로 고르면 된다.

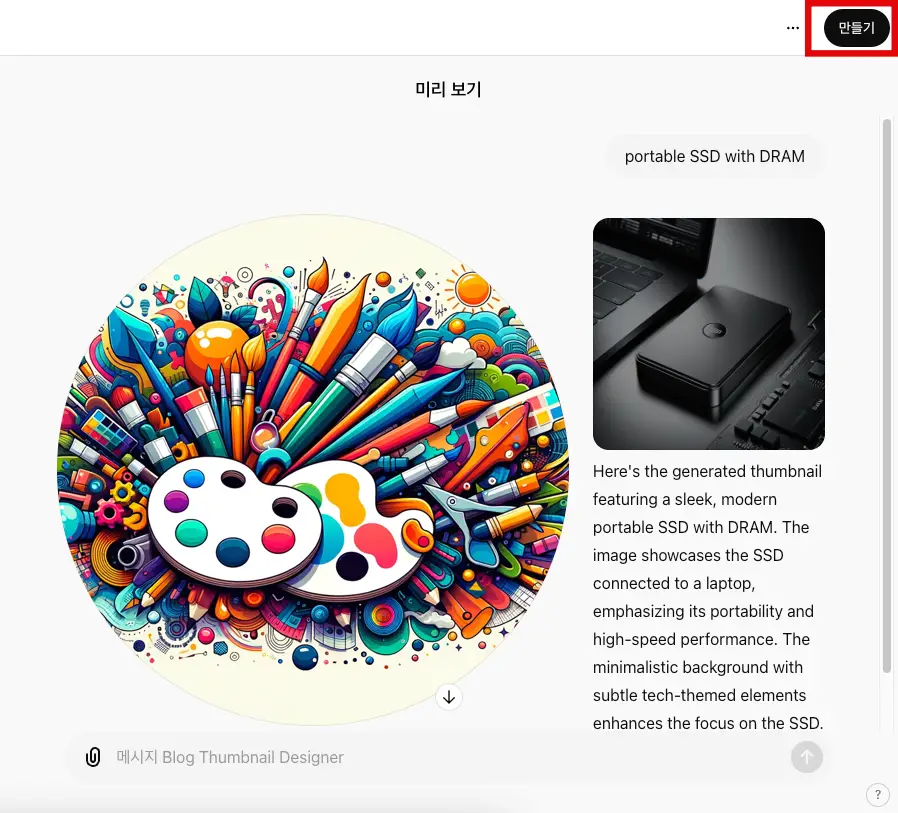
오른쪽에 미리 보기에서 현재까지 만든 GPTs의 퍼포먼스를 확인할 수 있다. 써보고 괜찮다 싶으면 우측 상단에 만들기를 클릭한다.

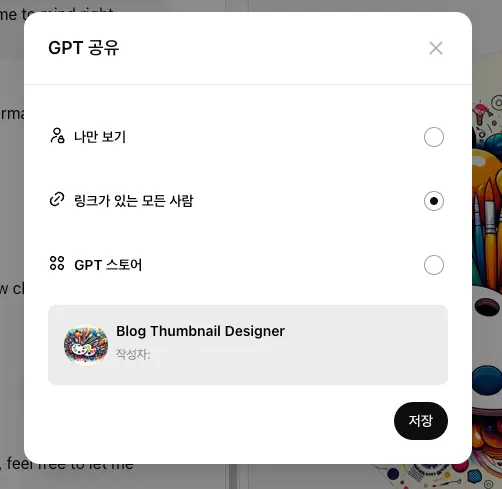
생성한 GPTs를 나만 보거나, 링크를 공유해서 같이 쓸 수 있거나, GPT 스토어에 업로드하거나 중 선택할 수 있다.

이제 생성한 GPTs를 사용하면 된다.
그리고 어쩌면 여기서부터가 더 중요한데 쓰다가 분명히 의도한대로 대답을 안 하거나 마음에 안 드는 구석이 있을 거다. 그럼 다시 같은 방식으로 GPTs에 고쳐줬으면 하는 부분을 설명하고 업데이트하면 된다.

내 경우엔 단어를 던져줬는데 자꾸 텍스트로 질문에 대답을 하는 게 싫어서 너는 대답은 무조건 이미지 생성으로만 하라고 교정했다. 그 다음부턴 어떤 단어나 문장을 던져도 이미지를 냅다 생성해준다.
이 글에도 GPTs로 만든 썸네일을 사용했다.